Steganografia digitale: come nascondere l’esistenza di un payload in un’immagine
Nell’era della comunicazione digitale la necessità di mantenere la segretezza e la sicurezza delle informazioni è divenuta di fondamentale importanza. A tale scopo negli anni sono stati implementati algoritmi basati su tecniche ben note fin dall’antichità:
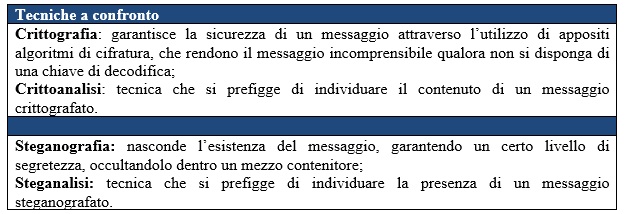
- la crittografia, che ha lo scopo di rendere sicuro il contenuto di un messaggio (garanzia della sicurezza);
- la steganografia, che ha lo scopo di rendere segreta l’esistenza stessa del messaggio (garanzia della segretezza).
 Questi metodi basati sui principi di segretezza e sicurezza, purtroppo, possono essere usati anche per la realizzazione e la diffusione di malware di tipo criptolocker e trojan horse.
Questi metodi basati sui principi di segretezza e sicurezza, purtroppo, possono essere usati anche per la realizzazione e la diffusione di malware di tipo criptolocker e trojan horse.
In questo articolo tratterò della steganografia digitale applicata sulle immagini, descrivendone i concetti base e fornendo degli spunti di riflessione sui possibili usi illeciti.
L’utilizzo di una tecnica steganografica presuppone l’esistenza di due oggetti:
- un messaggio segreto;
- un messaggio contenitore.
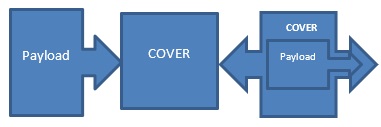
Indicando come payload l’oggetto che vogliamo steganografare e cover il suo contenitore possiamo rappresentare graficamente la funzione steganografica in questo modo:
Nel caso in cui il nostro contenitore sia un’immagine, la tecnica consente di rendere praticamente indistinguibile l’immagine che custodisce il payload da quella originale.
Steganografia sostitutiva su immagini bitmap (.bmp)
Quella che vi presento è un tipo di steganografia sostituiva che per la conservazione del messaggio da nascondere usa un’immagine.
Bisogna fare però una piccola premessa riguardo al modello più comune di rappresentazione del colore: Il modello RGB. Un’immagine è composta da tanti piccoli elementi, i pixel, ciascuno dei quali fornisce la tonalità del colore come somma di tre colori primari: i canali Rosso (R), Verde (V) e Blu (B). Ogni pixel è rappresentato da una sequenza di bit che determina la specifica gradazione di tono (24 bit per un’immagine a colori).
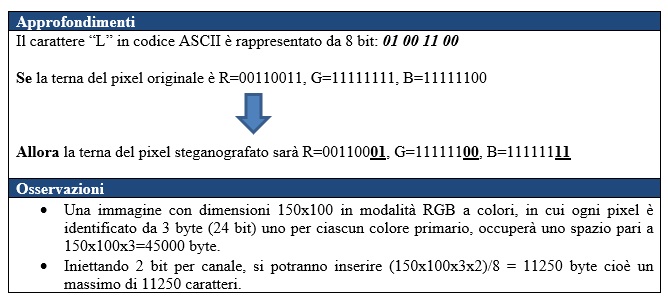
La tecnica impiegata è concettualmente molto semplice e consiste nel sostituire i bit meno significativi – LSB (Least Significant Bit) – di uno o più canali del colore con i bit che costituiscono il messaggio nascosto. Viene sfruttato il fatto che il peso dei bit meno significativi influenza solo le piccole variazioni di colore, senza alterare la percezione complessiva dell’immagine ad occhio nudo.
![]() In figura si può notare come cambiando il bit meno significativo del blu (da 0 a 1) la percezione complessiva del colore non cambia!
In figura si può notare come cambiando il bit meno significativo del blu (da 0 a 1) la percezione complessiva del colore non cambia!
Esempio pratico
Testo da steganografare: Alea iacta est
Testo in codice ASCII: 010000010 11011000 11001010 11000010 01000000 11010010 1100001 01100011 01110100 01100001 00100000 01100101 01110011 01110100
Numero caratteri spazi inclusi: 14
Numero bit Ascii: 14×8 = 112
Numero Pixel necessari per la steganografia su tre canali: 112/3= 37
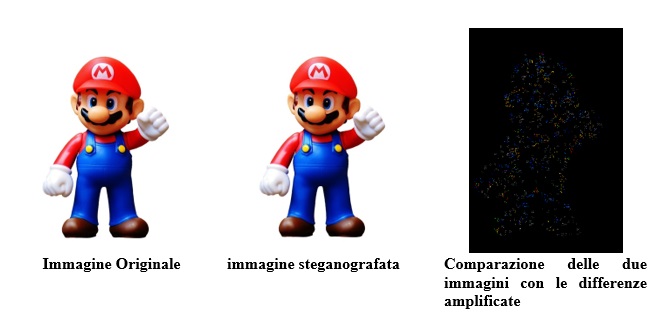
Per l’esempio pratico ho utilizzato il programma steghide [1] ed un’immagine a colori con un numero di pixel compatibile a contenere 112 bit (un’immagine di 100×150 pixel è più che sufficiente!). Di seguito riporto i risultati a confronto.
 “Stegosploit” con immagini jpeg (.jpg)
“Stegosploit” con immagini jpeg (.jpg)
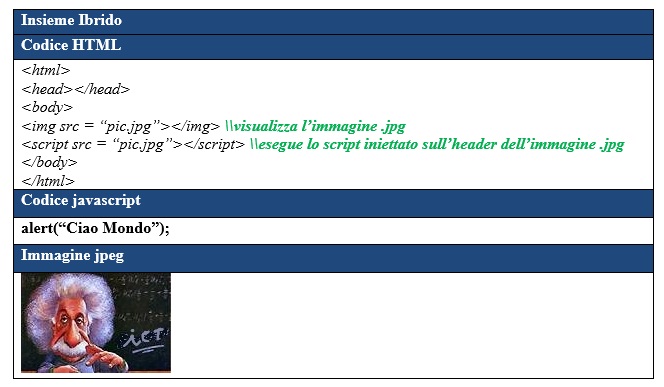
Con il termine “Stegosploit” [2] che nasce dalla composizione dei due termini “Steganography” e “Exploit”, si indica una tipologia di attacco informatico che utilizza per l’appunto un exploit basato sulla steganografia delle immagini: L’insieme ibrido risultante costituito da un’immagine e da pezzi di codice HTML/javascript, appare come un’immagine ma viene riconosciuto come codice javascript valido quando caricato da un comune browser (sull’argomento invito a guardare la presentazione del 2015 di Saumil Shah [3]). Con l’esempio che segue inietterò il codice javascript alert(“Ciao Mondo”) sull’header jpeg tramite un editor esadecimale e successivamente con una pagina html, appositamente allestita, farò visualizzare l’immagine ed eseguire lo script in essa nascosto.
 Lo stesso esempio può essere ripetuto anche con immagini in formato bitmap, .gif e .png, ma in questi casi il codice andrà rispettivamente inserito alla fine della codifica binaria nei formati bitmap e .gif e iniettato nel tEXT chunk delle informazioni testuali nei formati .png.
Lo stesso esempio può essere ripetuto anche con immagini in formato bitmap, .gif e .png, ma in questi casi il codice andrà rispettivamente inserito alla fine della codifica binaria nei formati bitmap e .gif e iniettato nel tEXT chunk delle informazioni testuali nei formati .png.
Esempio pratico
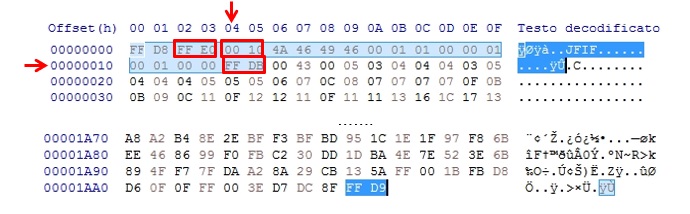
I file JPG sono costituiti da un certo numero di segmenti. Ogni file inizia con un marcatore che ha sempre lo stesso valore esadecimale 0xFFD8 e termina con il marcatore esadecimale 0xFFD9. Con il termine JFIF (in codice esadecimale 0x 4A46 4946), si indica il formato standard previsto per le immagini fotografiche usate su Internet.
 Ogni marcatore è formato da 2 byte, il primo sempre con valore FF ed il secondo con un valore che specifica il tipo di marcatore:
Ogni marcatore è formato da 2 byte, il primo sempre con valore FF ed il secondo con un valore che specifica il tipo di marcatore:
- se il segmento contiene dei dati i 2 byte che seguono il marcatore indicano la grandezza dei dati;
- se, invece, il segmento non contiene dati dopo il marcatore comincia subito il segmento successivo.
In figura il primo marcatore dopo quello iniziale (0xFFD8) è 0xFFE0 che identifica il segmento applicazione APP0. Questo segmento che ha inizio all’indirizzo di offset 0x0004 è un header con dati, pertanto i successivi 2 byte (0x0010) indicheranno la lunghezza del segmento stesso (0x0010 equivale a 16 in decimale, ovvero il segmento APP0 ha una lunghezza di 16 byte). Il successivo segmento inizierà a partire dal marcatore 0xFFDB che si trova all’indirizzo di offset 0x0004+0x0010=0x0014.
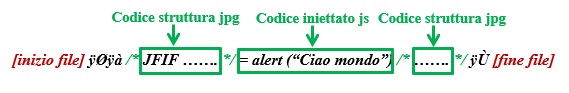
L’obiettivo consiste, come già detto, nell’iniettare il codice js alert(“Ciao mondo”) all’interno del segmento APP0 di lunghezza 16 byte, compreso tra i marcatori 0xFFE0 e 0xFFDB, facendo attenzione a mantenere sempre valida l’integrità della struttura del file, sia come immagine .jpeg sia come codice javascript!
Per iniettare il codice ho utilizzato il programma HxD Hex Editor [4]. Per evitare errori nell’interpretazione del codice da parte del browser ho dovuto racchiudere tra i simboli /* (0x2F2A) e */ (0x2A2F), che rappresentano la sequenza di caratteri utilizzata in javascript per i commenti multi riga, il resto della codifica esadecimale strettamente collegata alla struttura jpeg che sta prima e dopo il codice iniettato:
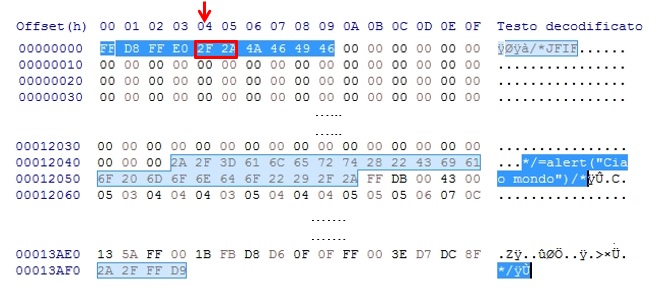
 Lo screenshot finale della codifica esadecimale del file .jpeg è il seguente:
Lo screenshot finale della codifica esadecimale del file .jpeg è il seguente:
 Occorre fare un’ulteriore precisazione. Il segno di commento (/*) dopo l’inizio del file che in esadecimale equivale a 0x2F2A, ha sostituito in posizione di offset (h) 0x0004 il valore originale 0x0010, modificando di fatto l’informazione relativa alla lunghezza del segmento APP0. La dimensione pertanto ha assunto il valore decimale di 0x2F2A, ovvero 12074 bytes. Per compensare questa differenza rispetto alla lunghezza originale di 16 byte e aumentare la dimensione del segmento stesso, ho inserito un certo numero di byte nulli.
Occorre fare un’ulteriore precisazione. Il segno di commento (/*) dopo l’inizio del file che in esadecimale equivale a 0x2F2A, ha sostituito in posizione di offset (h) 0x0004 il valore originale 0x0010, modificando di fatto l’informazione relativa alla lunghezza del segmento APP0. La dimensione pertanto ha assunto il valore decimale di 0x2F2A, ovvero 12074 bytes. Per compensare questa differenza rispetto alla lunghezza originale di 16 byte e aumentare la dimensione del segmento stesso, ho inserito un certo numero di byte nulli.
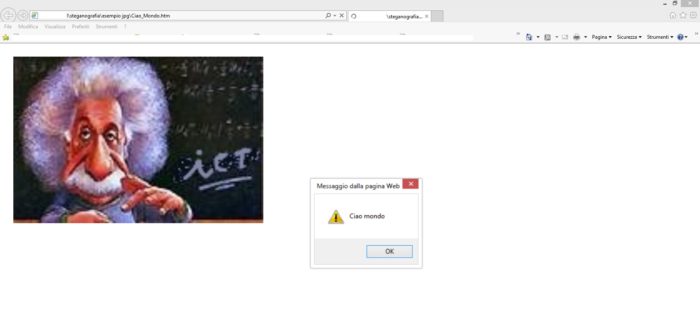
Infine, aprendo la pagina html allestita, il risultato è stato il seguente: la pagina visualizza l’immagine ed esegue lo script nascosto.
 Conclusioni
Conclusioni
Gli impieghi possibili della steganografia digitale sono limitati solamente dalla fantasia. Ne è un esempio l’ondata di infezione del trojan bancario Ursnif che ha interessato l’Italia, e che ha sfruttato per la propagazione esattamente una tecnica di questo genere.
In particolare, uno degli stadi di propagazione prevedeva l’esecuzione di codice Powershell attraverso il download di un’immagine .png apparentemente innocua, ma che in realtà nascondeva nei propri pixel i byte di uno script. L’immagine è stata opportunamente armata tramite l’utilizzo del progetto software Invoke-PSImage [5].
Dopotutto anche l’immagine di copertina di questo articolo potrebbe celare chissà quale messaggio! [6]
Note
[1] http://steghide.sourceforge.net/.
[2] https://www.opswat.com/blog/hacking-pictures-stegosploit-and-how-stop-it.
[3] https://www.youtube.com/watch?v=np0mPy-EHII.
[4] https://mh-nexus.de/en/hxd/.
[5] https://github.com/peewpw/Invoke-PSImage.
[6] https://futureboy.us/stegano/decinput.html.
Riferimenti sitografici
https://www.researchgate.net/publication/301110877_TECNICHE_DI_STEGANOGRAFIA_SU_IMMAGINI_DIGITALI
http://www.orkspace.net/docs/jpg.htm
https://medium.com/@codedbrain/hiding-js-in-a-jpeg-header-454386f9e20
http://www.file-recovery.com/jpg-signature-format.htm
https://www.opswat.com/blog/hacking-pictures-stegosploit-and-how-stop-it
https://blog.yoroi.company/research/ursnif-long-live-the-steganography/
Articolo a cura di Salvatore Lombardo

Salvatore Lombardo è laureato in Ingegneria Elettronica orientamento Telematico. Ha frequentato un Master in Information and Communication Technologies – Internet Software Engineering.
Da oltre dieci anni svolge l’attività di funzionario informatico presso la Pubblica Amministrazione, curando in particolare la sicurezza informatica e l’amministrazione di rete.
In qualità di esperto ICT, iscritto all’albo dei docenti della ex Scuola Superiore dell’Amministrazione dell’Interno, ha tenuto vari corsi di formazione e aggiornamento per il personale.
È autore del libro La Gestione della Cyber Security nella Pubblica Amministrazione.